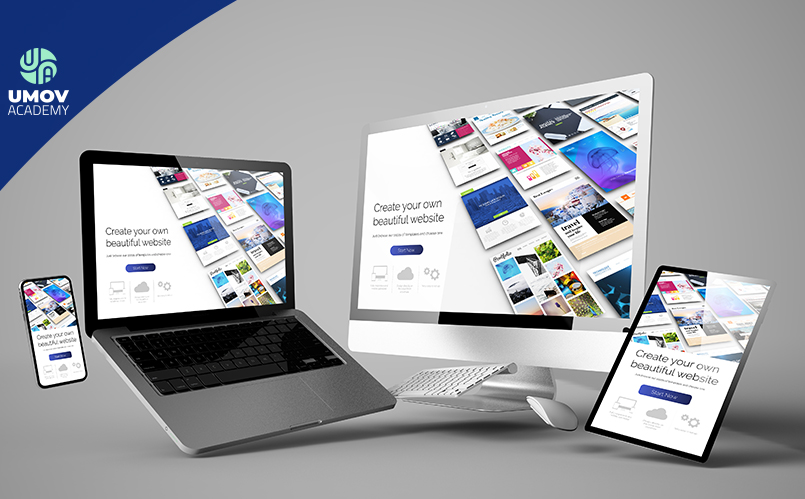
Las páginas web responsivas es el diseño Web Responsivo o “Responsive Web Design” en inglés, es un término que se refiere a la capacidad de que un sitio o diseño web se adapte al tamaño de cualquier dispositivo (smarphone, tablet, laptop o computadora de escritorio).
Los elementos web se colocan de forma que se adapten al ancho de cada dispositivo permitiendo una correcta visualización y una mejor experiencia de usuario.
El diseño web responsivo se hace posible gracias a la introducción de las “CSS Media Queries” en las propiedades de los estilos CSS 3. Las “Media Queries” son una serie de órdenes que se incluyen en la hoja de estilos que indica al documento HTML cómo debe comportarse en diferentes resoluciones de pantalla.
“El “Responsive Web Design” corresponde a una tendencia de creación de páginas web que pueden ser visualizadas perfectamente en todo tipo de dispositivos.”
El sitio Web detecta desde qué clase de dispositivo está accediendo el usuario y muestra la versión más optimizada para ese medio (teléfono inteligente, tableta o pc), reorganizando los elementos de la web e incluso discriminando algunos de ellos.
Los sitios diseñados como sitios responsivos obtienen un mejor ranking por parte de los buscadores como Google, esto debido al aumento de las consultas que reciben mediante el uso de teléfonos inteligentes.
De hecho, el propio Google recomienda el diseño web responsive antes que crear una página web móvil desde cero como una vía para optimizar la experiencia de los usuarios, evitar las duplicaciones de contenido y, además ofrece una imagen consistente.
Crear una página web con diseño responsivo es importante debido a:
Cuando creas una página web con diseño responsivo; es decir, con una sola versión de HTML y CSS, cubres todas las resoluciones de pantalla y evitas crear páginas web específicas para cada tipo de dispositivo por lo que evidentemente, permite reducir el tiempo de desarrollo.
Cuando creas una web con diseño responsivo es posible que se adapte de forma automática a la navegación, interacción y lectura de cada usuario en específico. Desde el punto de vista del SEO, las páginas responsive logran posicionarse mucho más rápido, ya que gracias a esta técnica de diseño evitas tener páginas duplicadas o redireccionamientos.
El diseño responsive favorece la viralización de los contenidos ya que permite compartirlos de una forma mucho más sencilla y natural.
Una página Web responsiva tendrá una vida útil de al menos 5 años antes de que tenga que modificar la tecnología de construcción de su sitio web.
¿Quieres saber más información? !Dale clic aquí!